Table of contents
No headings in the article.
Sometimes we want to take photos of your code to show off, send them to a senior or colleague for correction, or save them in a png format would love to use the CodeSnap extension on VScode.
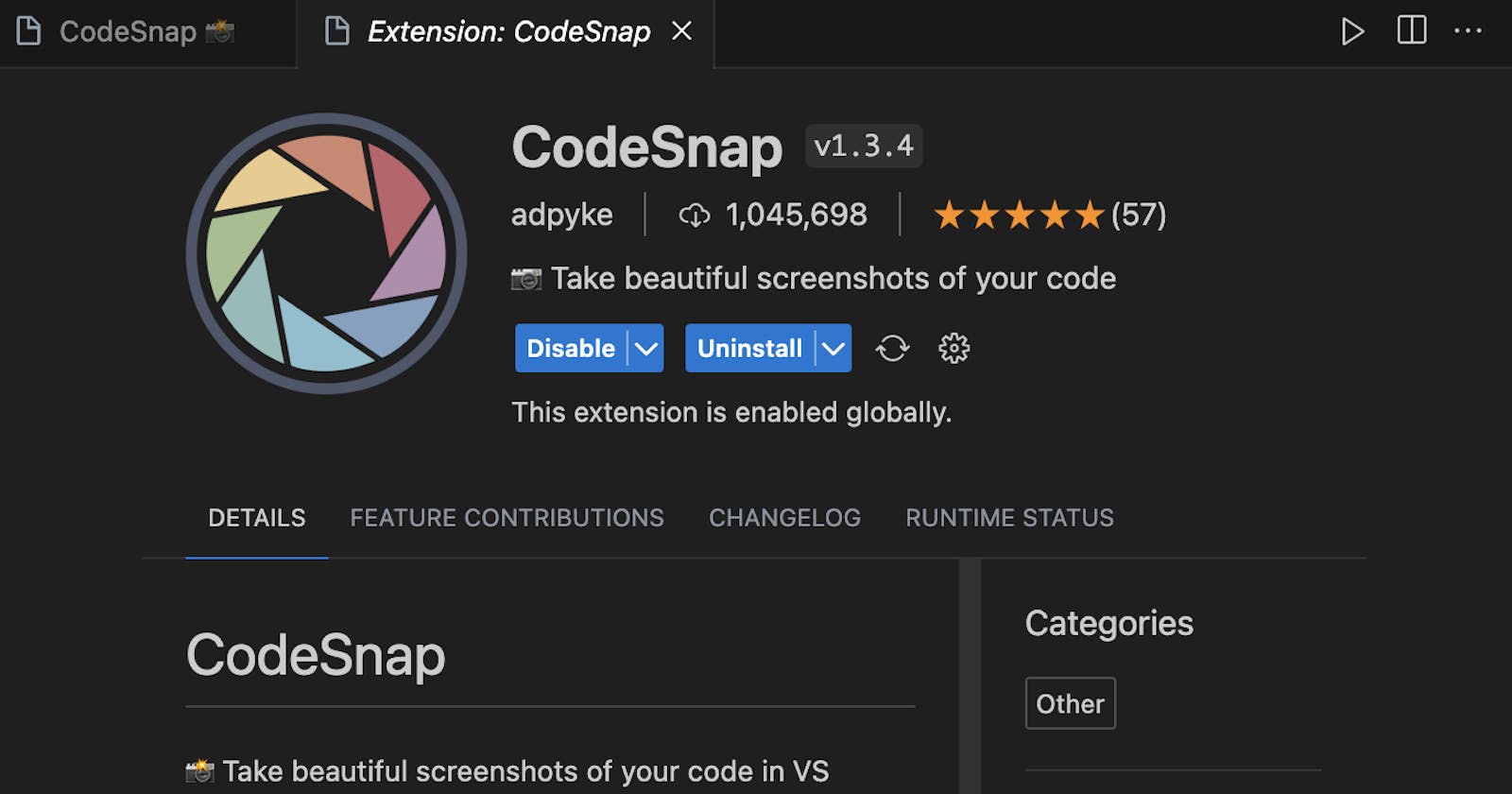
Firstly add the CodeSnap extension from the extensions tab on VScode, as in the image below.

Then hit enable or install, as I have already installed this extension, Viola you are ready to use this extension.
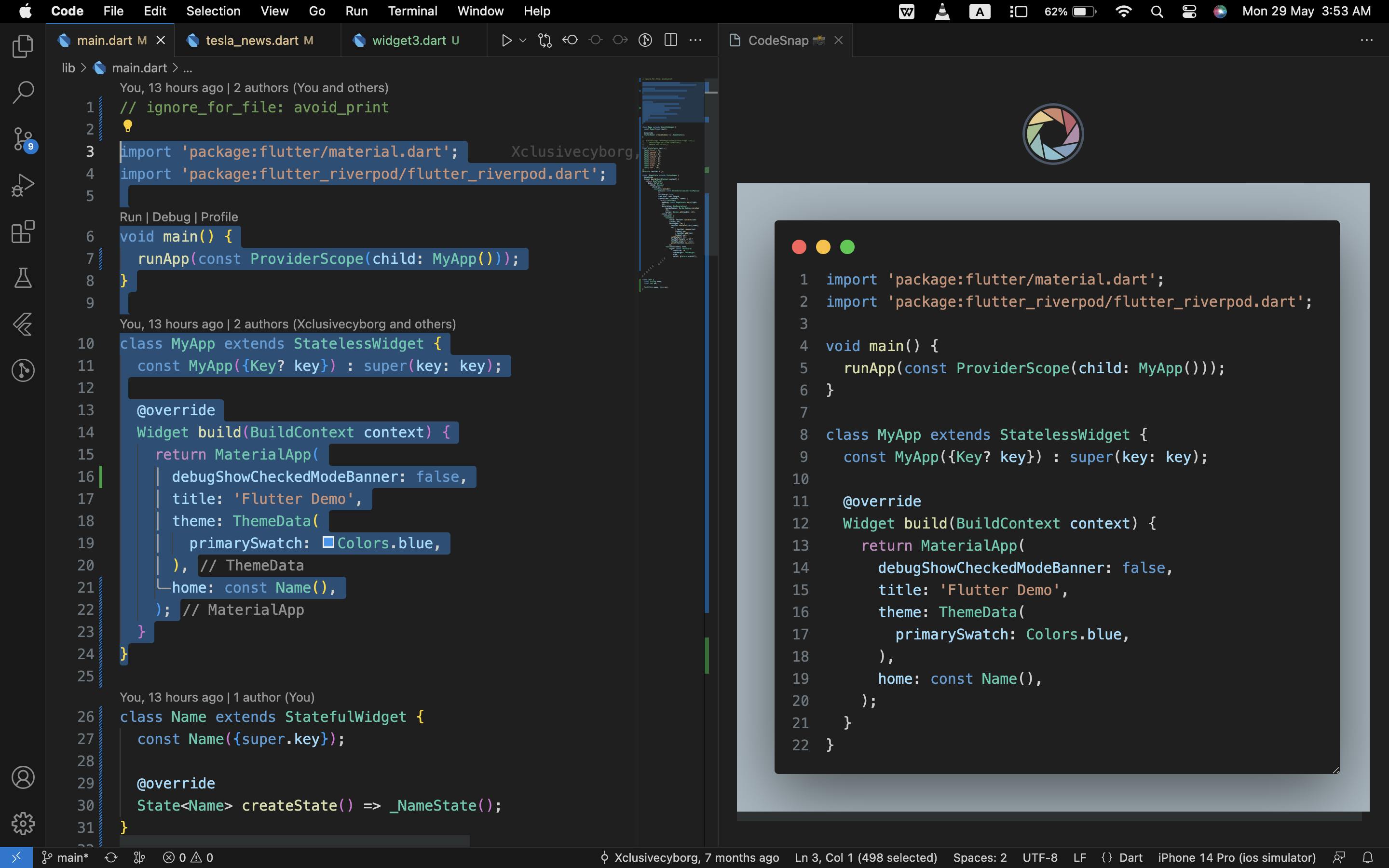
Now to use this extension, highlight any piece of code you want to take a png of and then right-click, you should see the CodeSnap option as the last option(usually), click on this.

Once you have clicked on it, a new tab should open for you to take the screenshot, tap on the screenshot icon and take the screenshot.

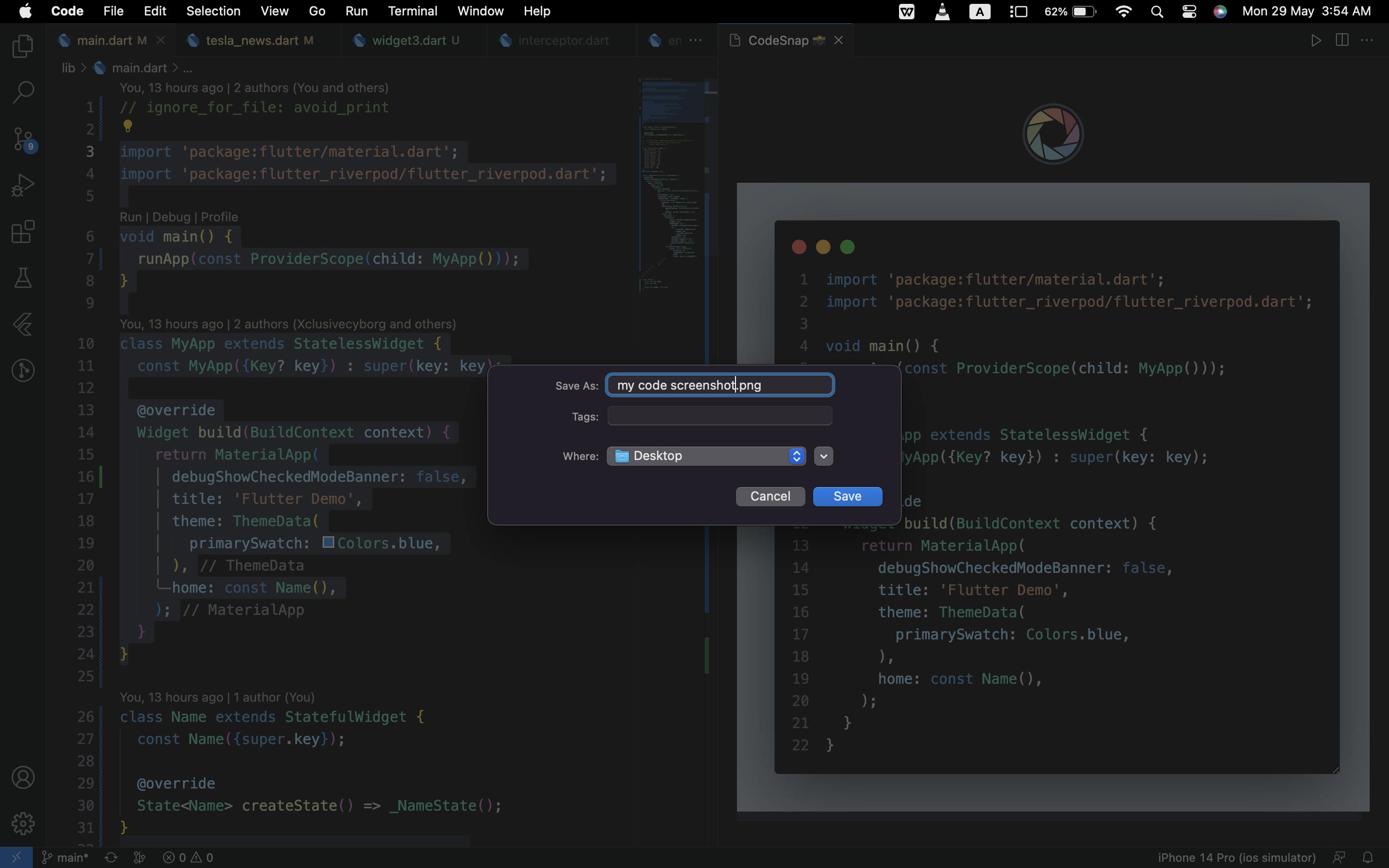
Finally, rename the file and choose where to save your document for easy access, that's all

Repeat this process for as many code screenshots you want.
Hoped you learned something new, give me a feedback, see you soon